The Summer of Japanese Puppets, Part 3
13 July 2017
This post is part 3 of 4 in a series. Feel free to skip around to:
part 1: the task, part 2: data transformation, or part 4: epilogue.
Act 3: The site emerges
iv. Ingest + generate
In: JSON
Tools: Jekyll / wax_tasks gem
Once I had my data packaged and ready in individual JSON array files (e.g. authors.json), I needed to create a Jekyll collection for each type, and ‘split’ the array of objects into individual markdown pages (e.g. /_authors/1.md) with YAML as the pages’ front matter:
---
dates: fl. 1741-1767
id: '1'
label_eng: Asada Icchō
label_ka: 浅田一鳥
play_id:
- '19'
- '72'
- '105'
- '122'
reference: LC Authorities
layout: author_page
---
To generate metadata’d pages like the one above, I added the wax_tasks gem to my Gemfile, installed it with $ bundle install, then configured my collections to work with it in _config.yml:
collections:
authors:
source: authors.json
directory: authors
layout: author_page
characters:
source: characters
directory: characters
layout: character_page
...
Note: You can find more thorough documentation on how to configure your collections to work with
wax_taskshere.*
Out: Jekyll Collections
v. Template + build
In: Jekyll Collections
Tools: Liquid
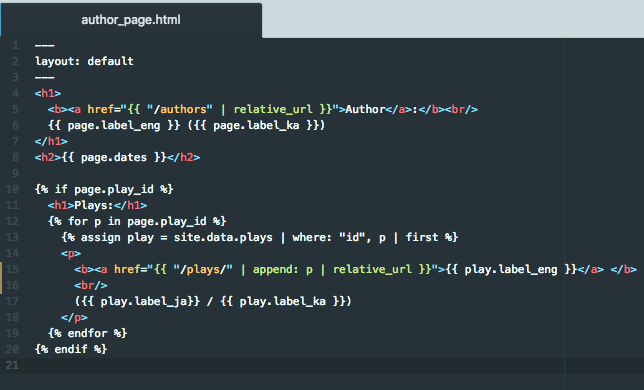
wax_tasks also gives you the option to designate a layout for each collection, and will add that metadata to each markdown page it creates. I gave each type its own layout, for example author-page.html, shown below:

If you’re familiar with Jekyll’s templating language Liquid, this should look very familiar. {{ page.label_eng }} compiles as the string specified as label_eng in the page’s front matter, the same goes for {{ page.label_ka }}, and so on. What’s interesting, though, is line #13:
{% assign play = site.data.plays | where: "id", p | first %}
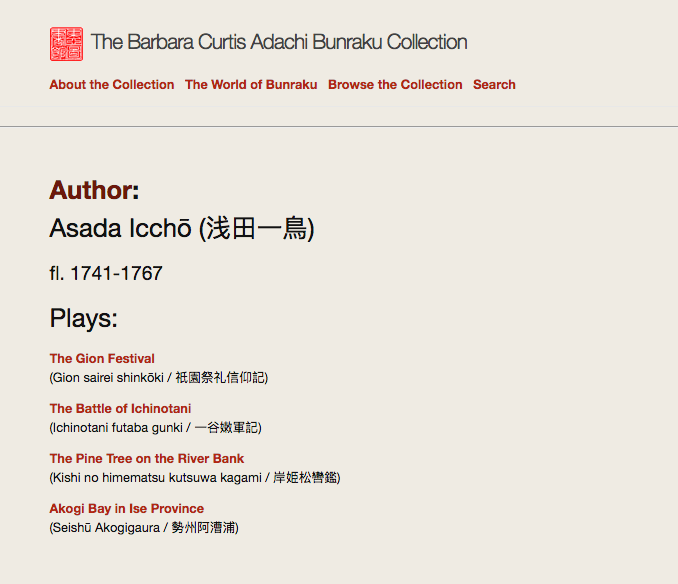
This is where everything starts to come together. Because the author markdown pages only have an array of play_ids in their front matter (e.g. play_id: [19, 72, 105, 122]), if I want the compiled author pages to display the actual titles of those plays, I need Liquid to fetch this information from the plays.json file for me. Thus, the author layout needs to:
- Iterate through each
play_idin the page’s front-matter - For each
play_id, find the play in plays.yaml that matches theplay_id, and store it temporarily in the variableplay - Grab the labels associated with the
playand build a link for them using theplay’sid.
You must include the pipe | first at the end of your tag because Liquid | where: pipes will always return an array (regardless of the fact that we know id is a primary key, and will only match one play.)
Out: Compiled Jekyll Pages

After writing templates for each object type as well as templates for viewing the lists of each type, the main components of the site were finally in place.